
| Tab Grid Layout | Tab Groups | 결과 |
| Enabled | Enabled | 격자형 + 탭 묶음 O |
| Enabled | Disabled | 격자형 + 탭 묶음 X |
| Disabled | Enabled | 격자형 + 탭 묶음 O |
| Disabled | Disabled | 세로형 + 탭 묶음 X |


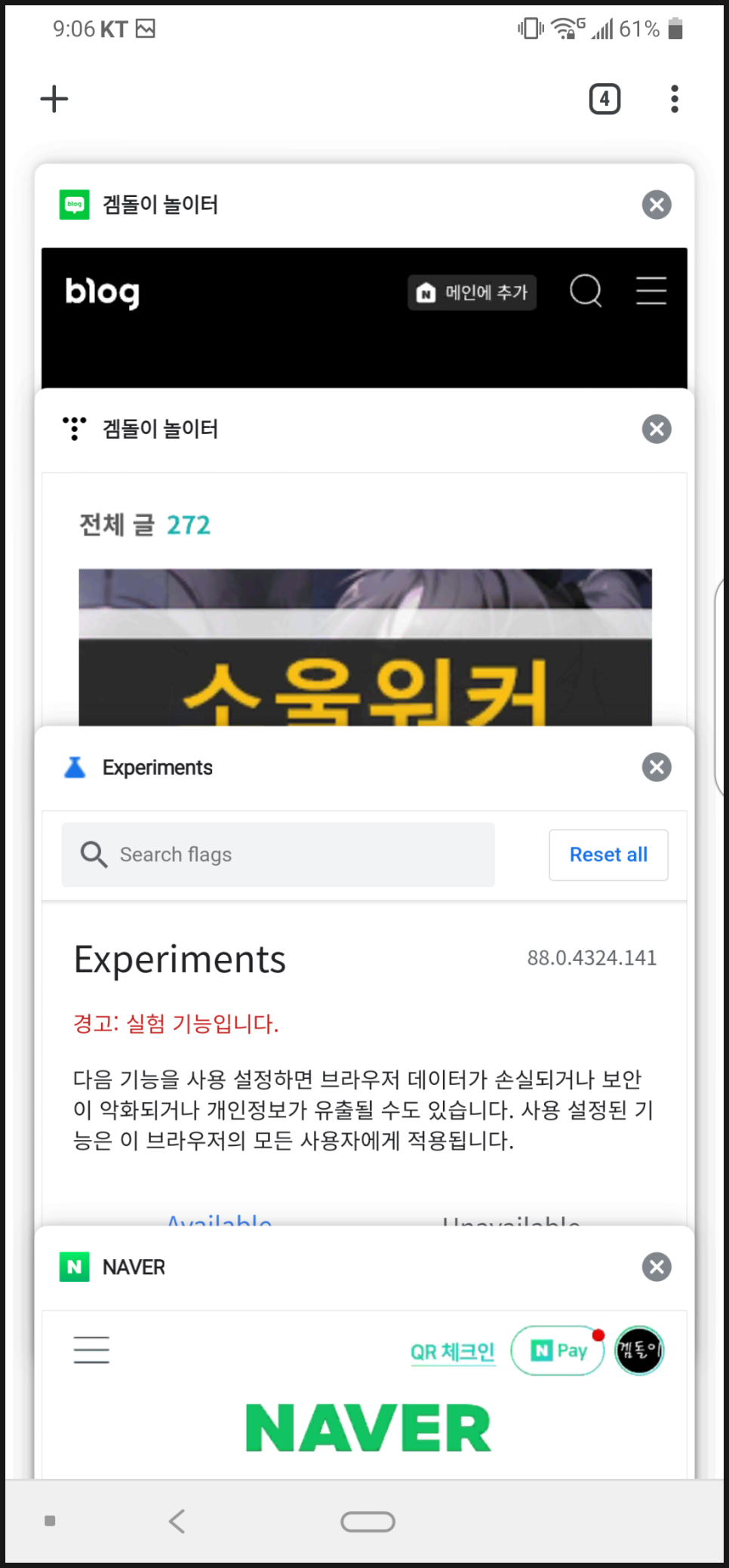
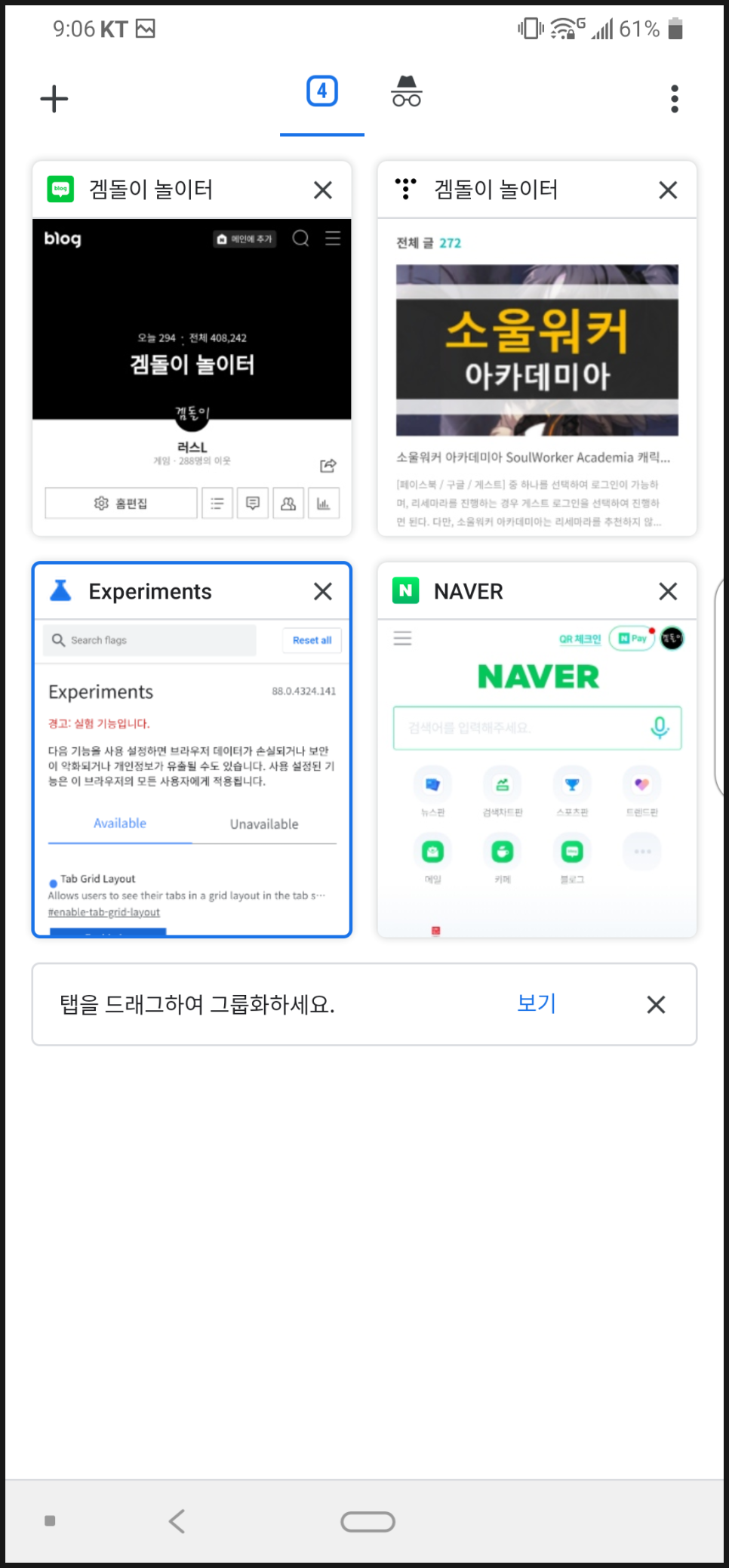
모바일 크롬(Chrome)을 이용하던 중, 어느 순간 탭 표시 방식이 변경되었는데요. (정확한 시기는 저도 몰라요...) 이용하시는 분들에 따라 세로형이 편하실 수도 있고 격자형이 편하실 수 있기 때문에, 탭 표시 방식을 변경하는 방법에 대하여 알아보겠습니다.

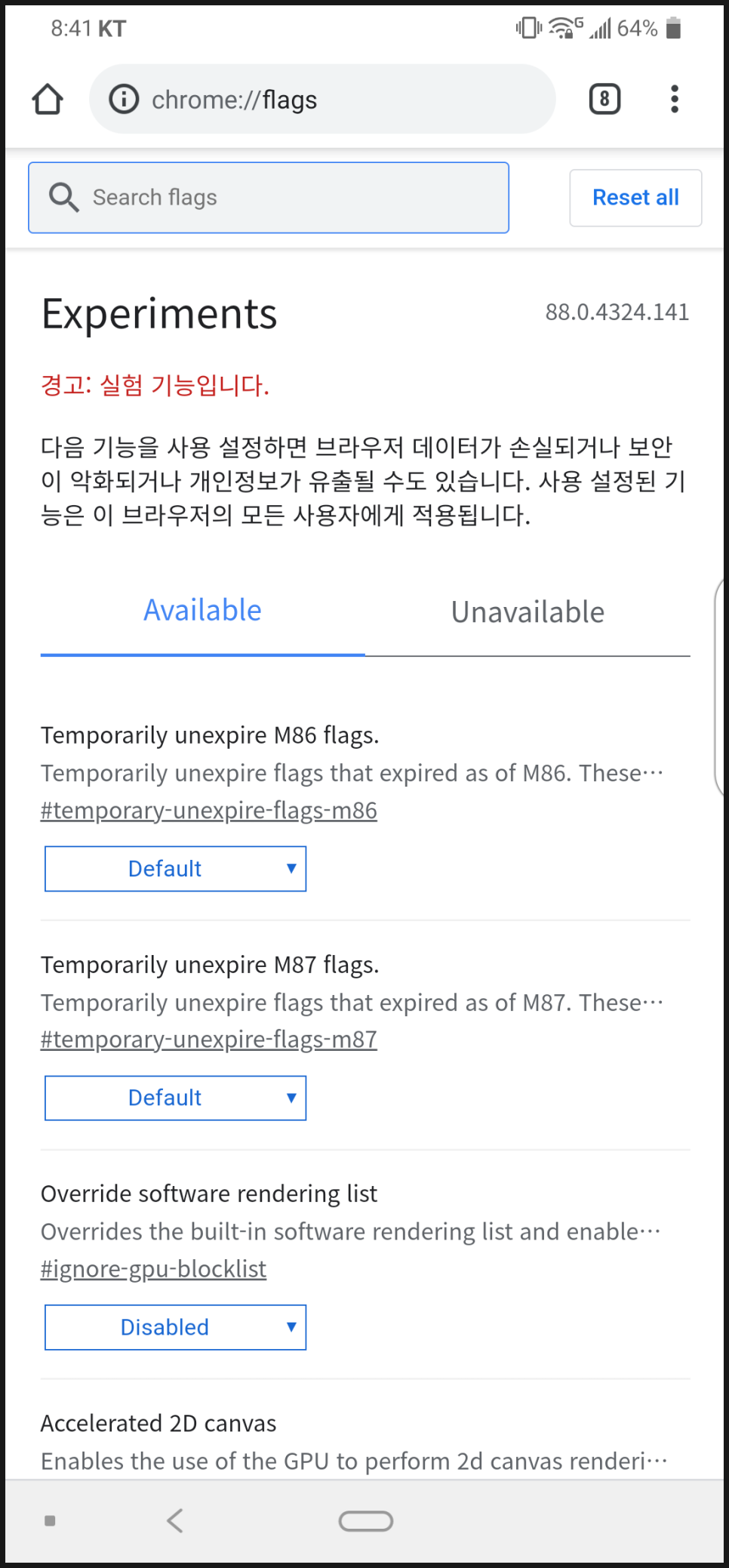
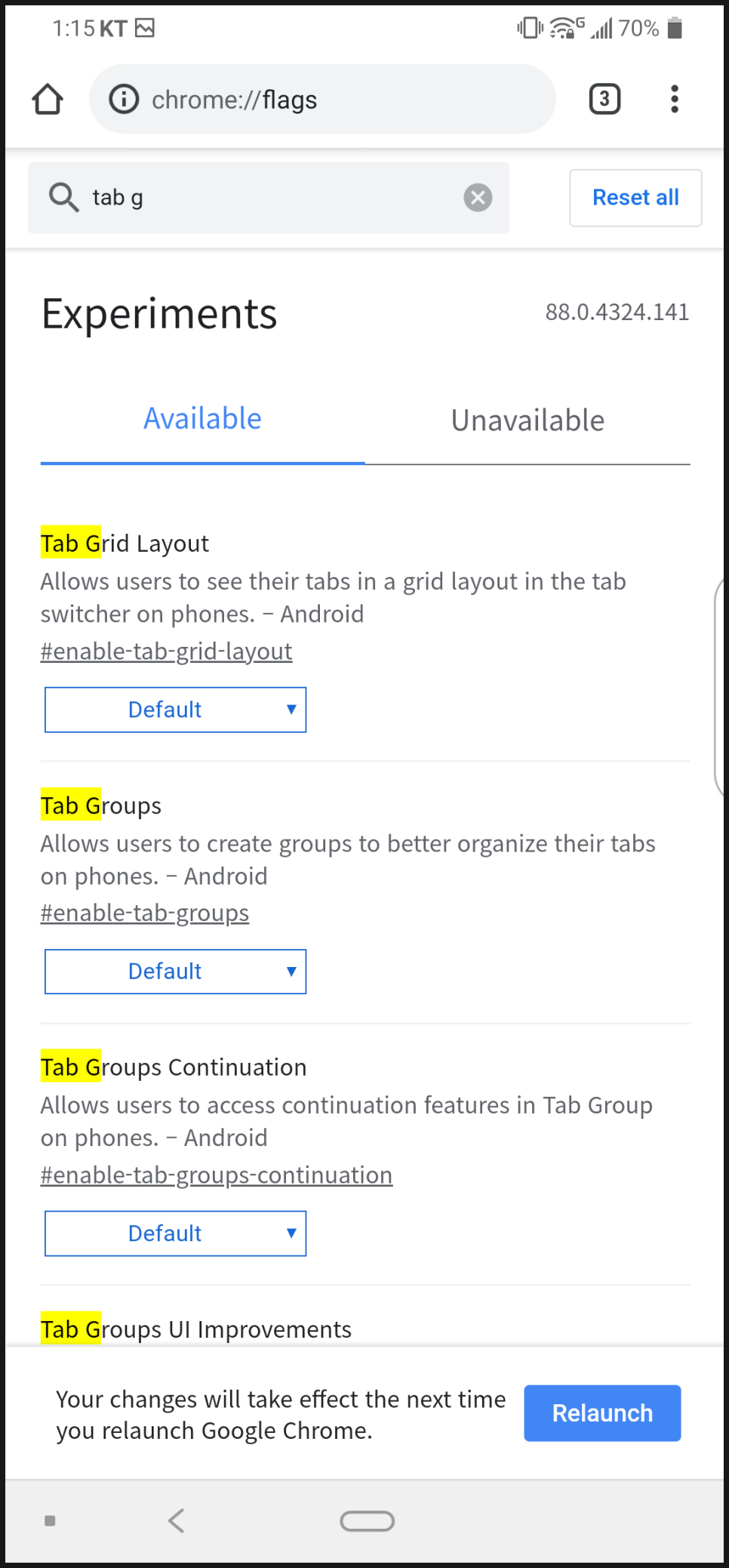
1. '웹 주소 검색 또는 입력'란에 [chrome://flags] 을 입력해 주세요. 모바일 크롬(Chrome)에서 해당 주소로 이동하면 위와 같은 화면을 보실 수 있습니다.

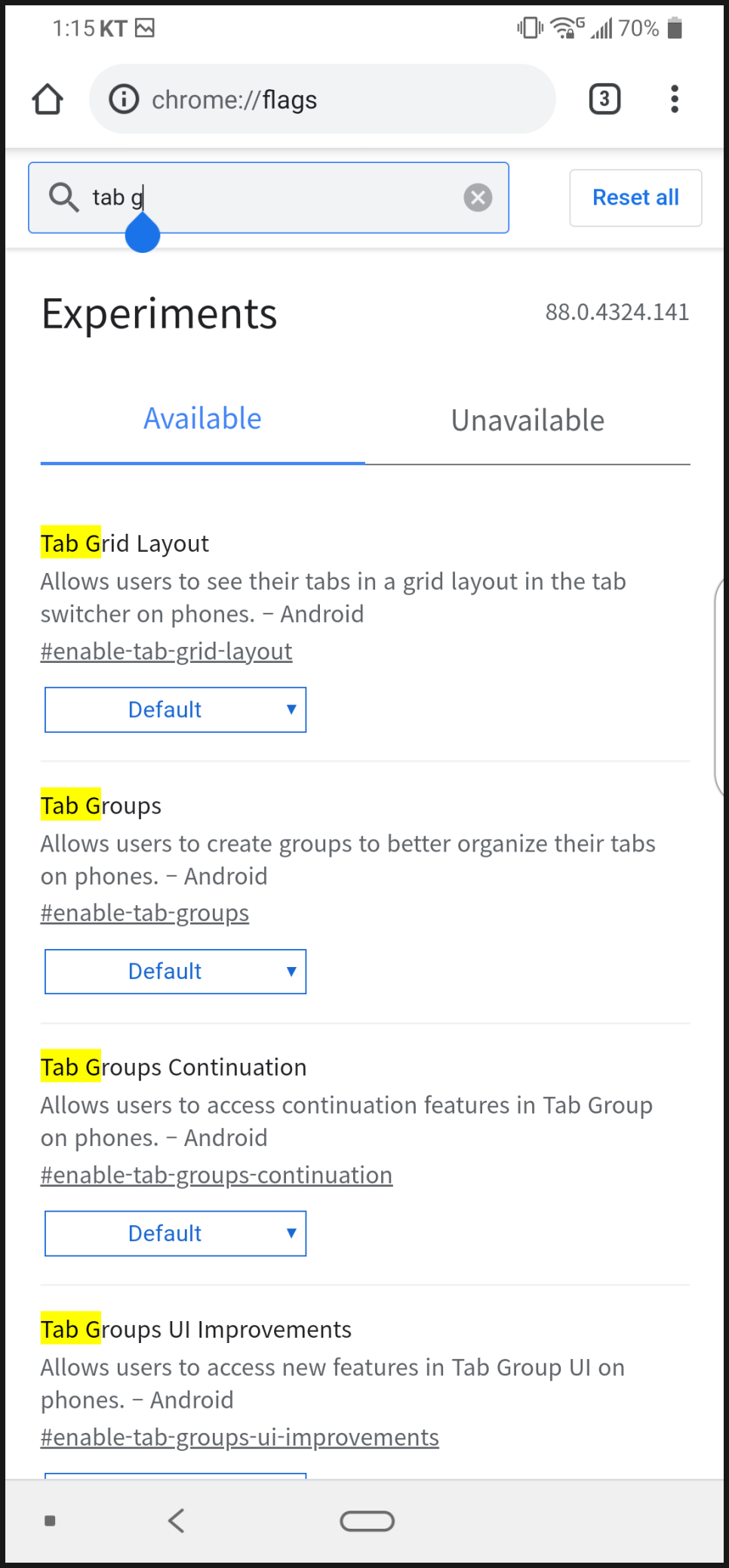
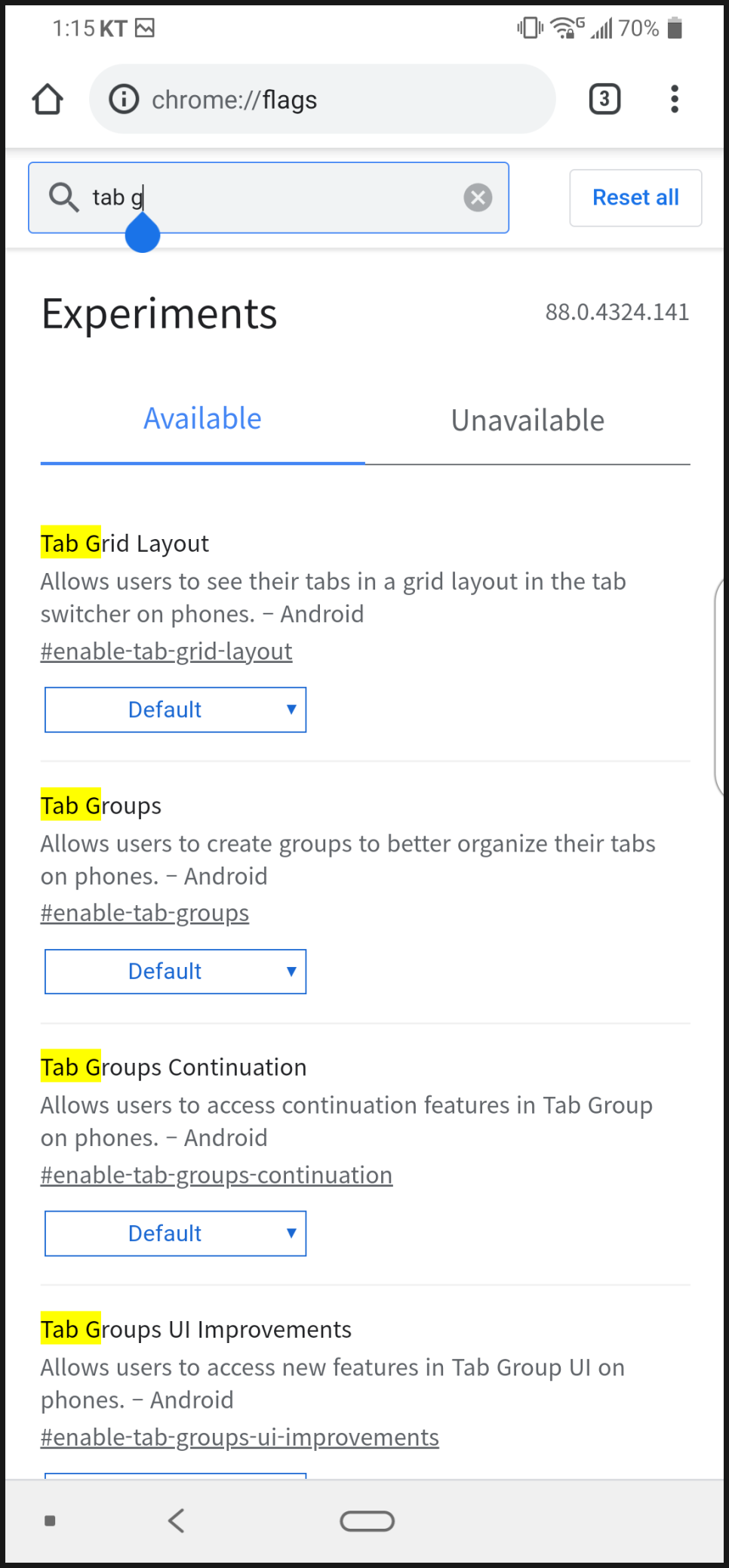
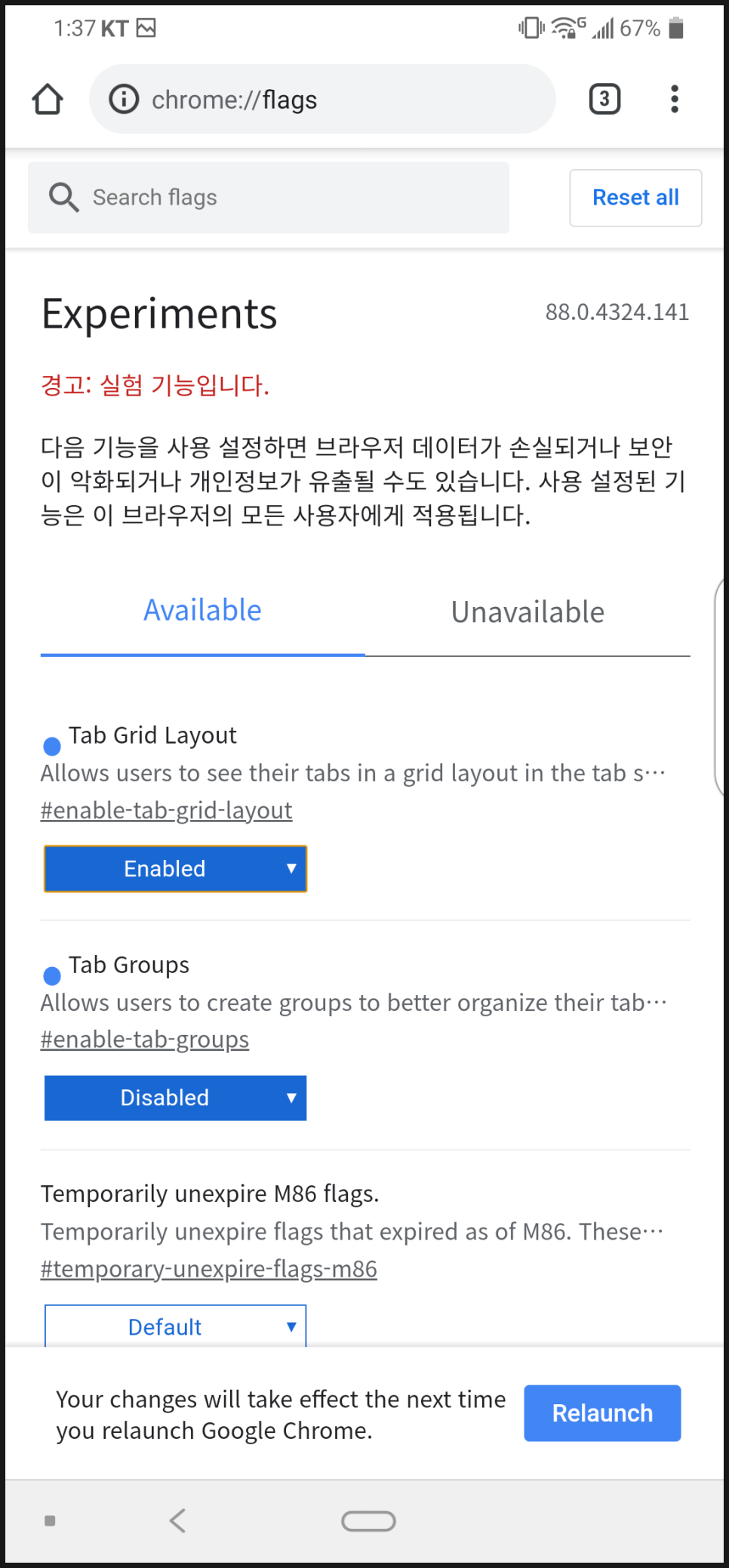
2. [chrome://flags] 화면에서 'Search flags' 검색 항목에 [tab g]을 입력해 주세요. (대문자, 소문자 상관없습니다.) 'tab g'를 검색하면 위 화면과 같이 상단에 목록에 [Tab Grid Layout / Tab Groups]를 확인해보실 수 있습니다.


3. 'Tab Grid Layout'에서는 'Allows user to see their tabs in a grid layout in the tab switcher on phones.'로 탭 표시를 격자 형태로 사용할 것인지, 아니면 격자 형태를 사용하지 않을 것인지를 설정할 수 있습니다.


4. 'Tab Groups'에서는 'Allows user to create groups to better organize their tabs on phones.'로 탭을 그룹 형태로 사용할 것인지, 아니면 그룹 형태를 사용하지 않을 것인지를 설정할 수 있습니다.


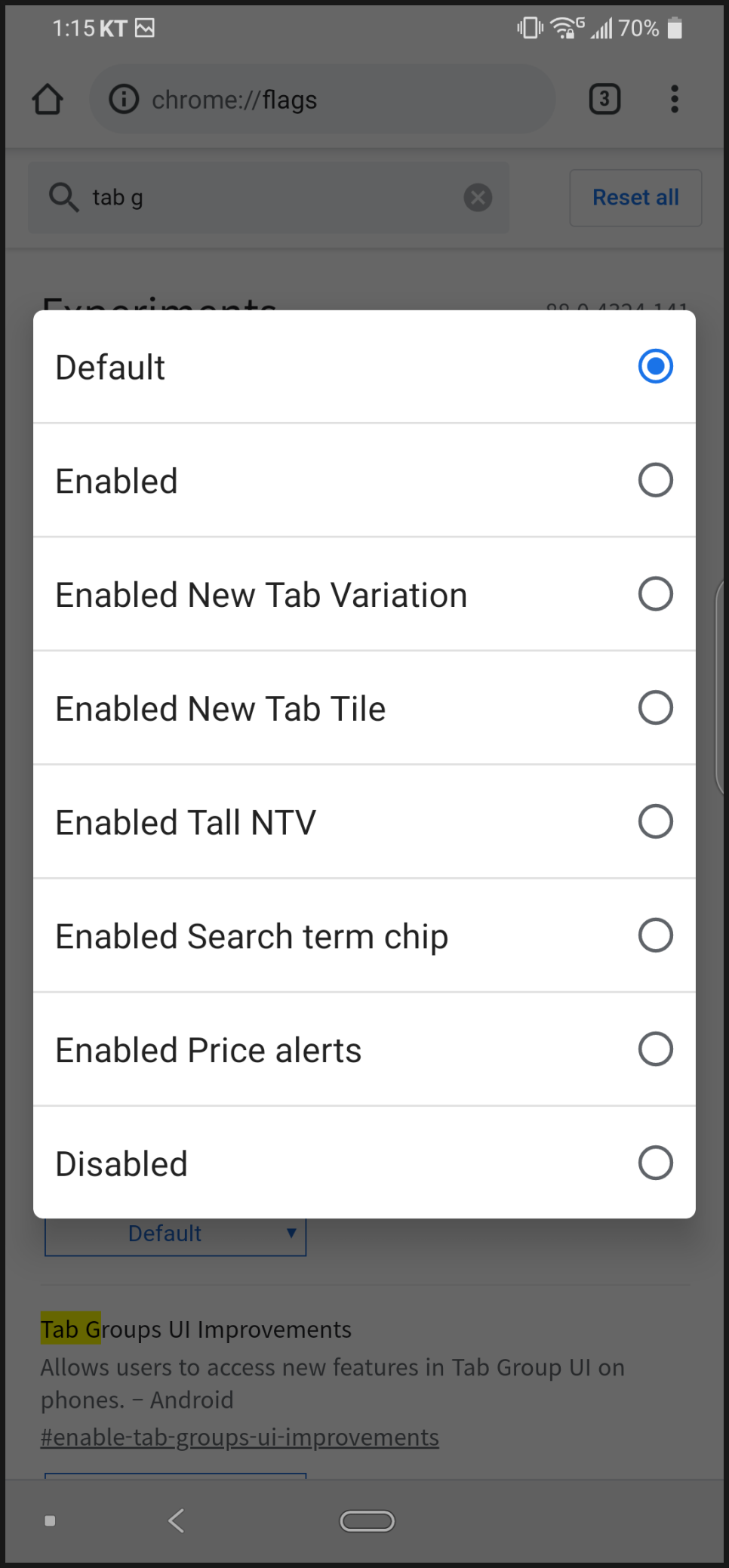
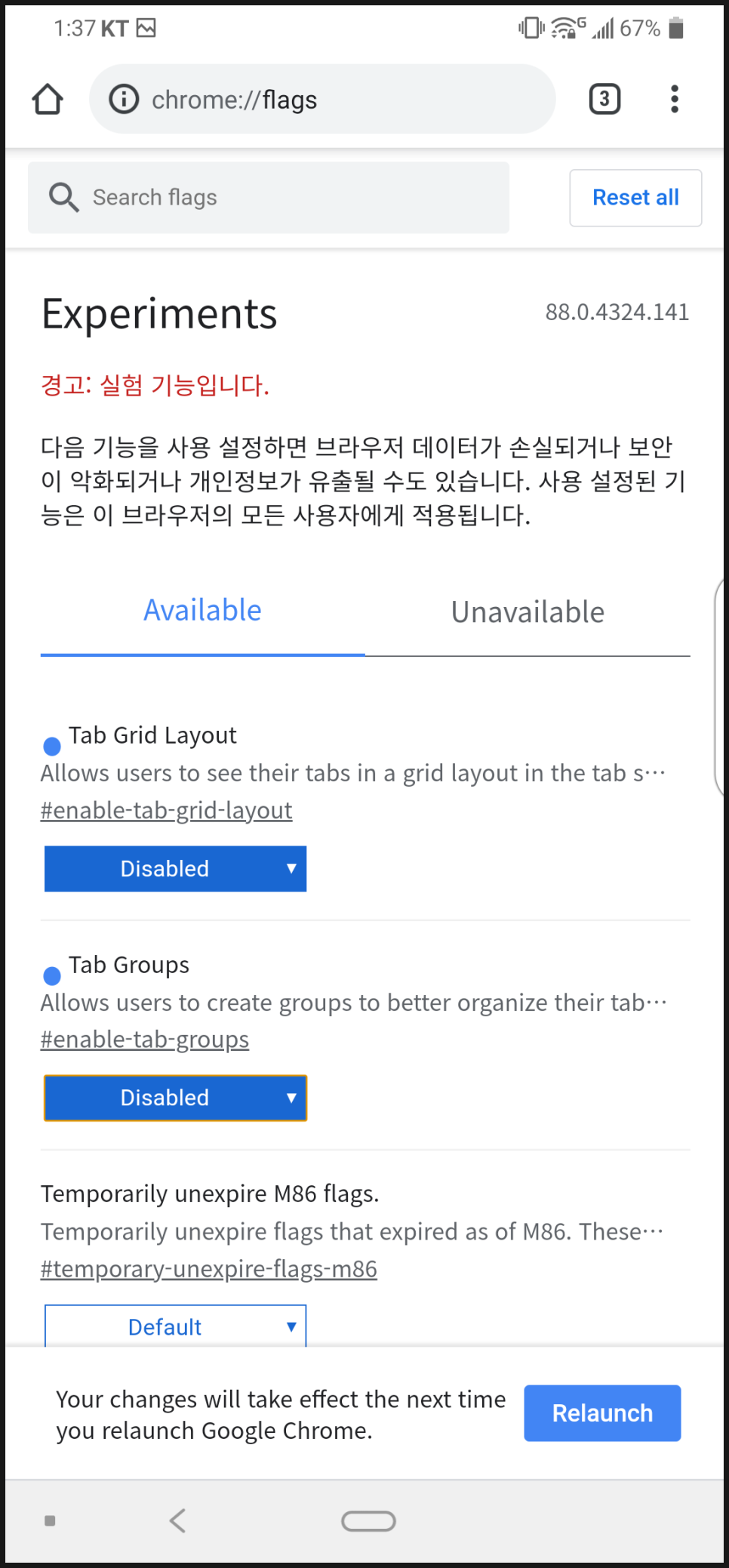
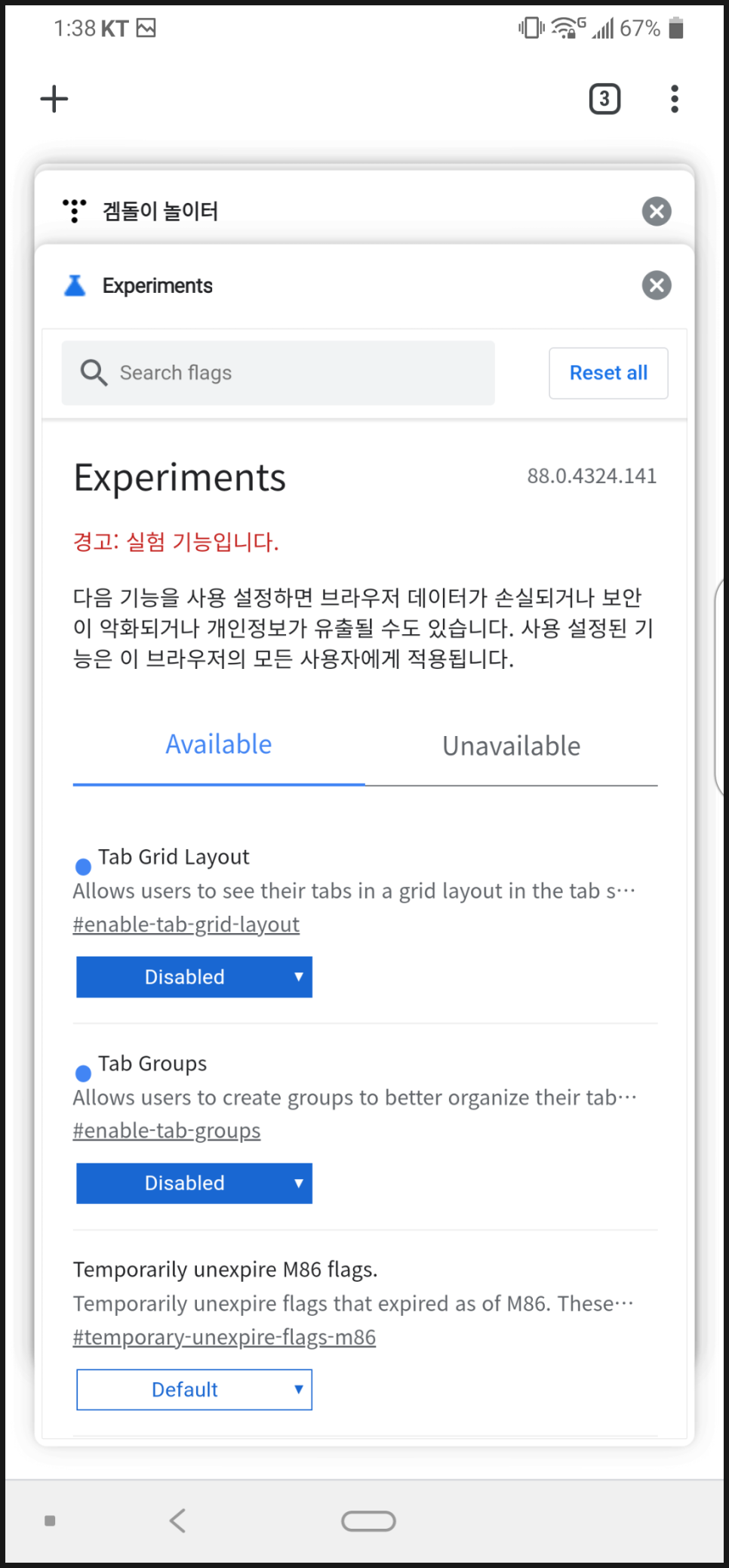
5. 3~4번의 내용에 따라 세로형의 표시 탭을 원하신다면, [Tab Grid Layout / Tab Groups]를 [Disabled]로 설정하신 뒤, 하단의 'Relaunch'을 눌러 크롬(Chrome)을 재시작합니다. 여기서 재시작을 진행하더라도 어플을 재실행해야 정상적으로 적용됩니다.


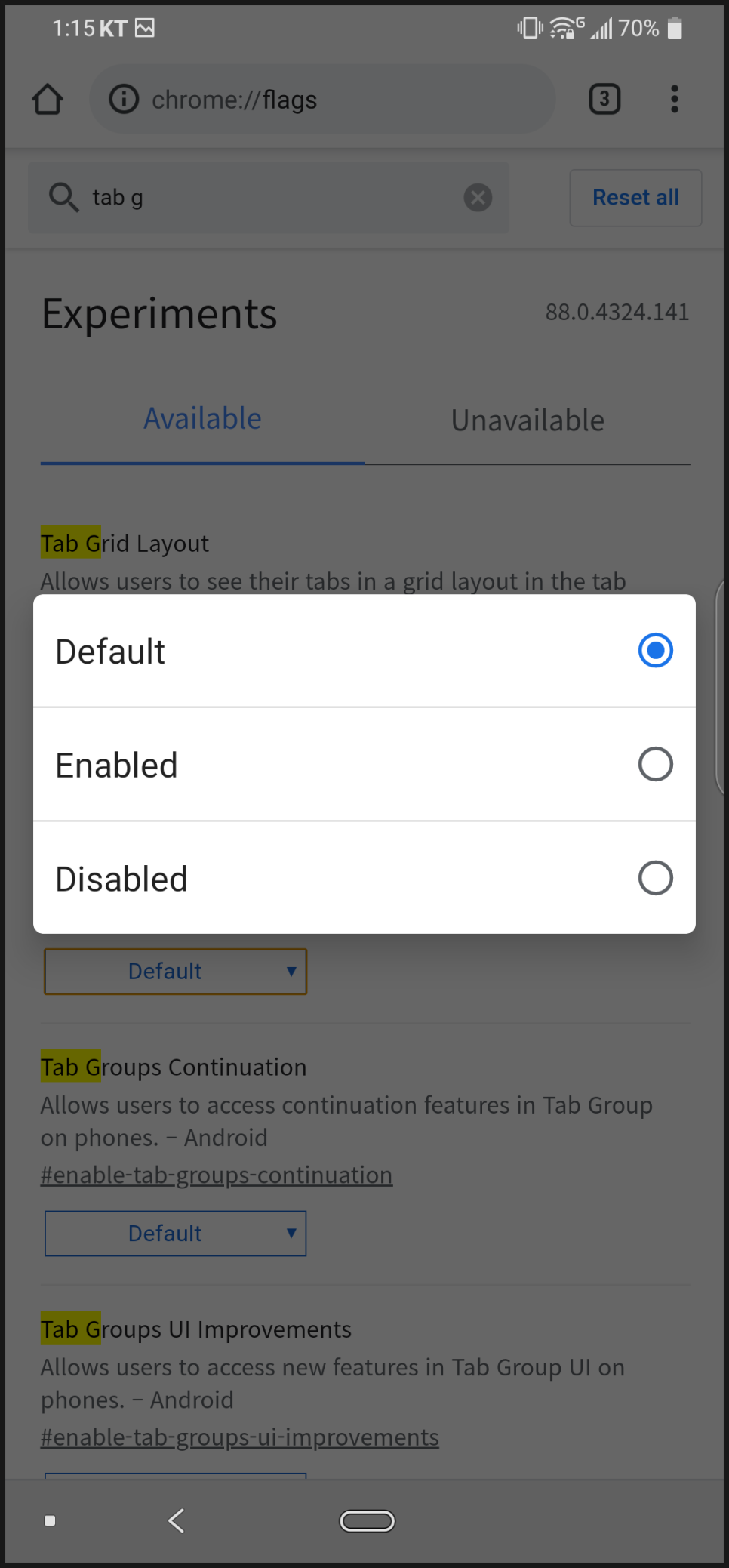
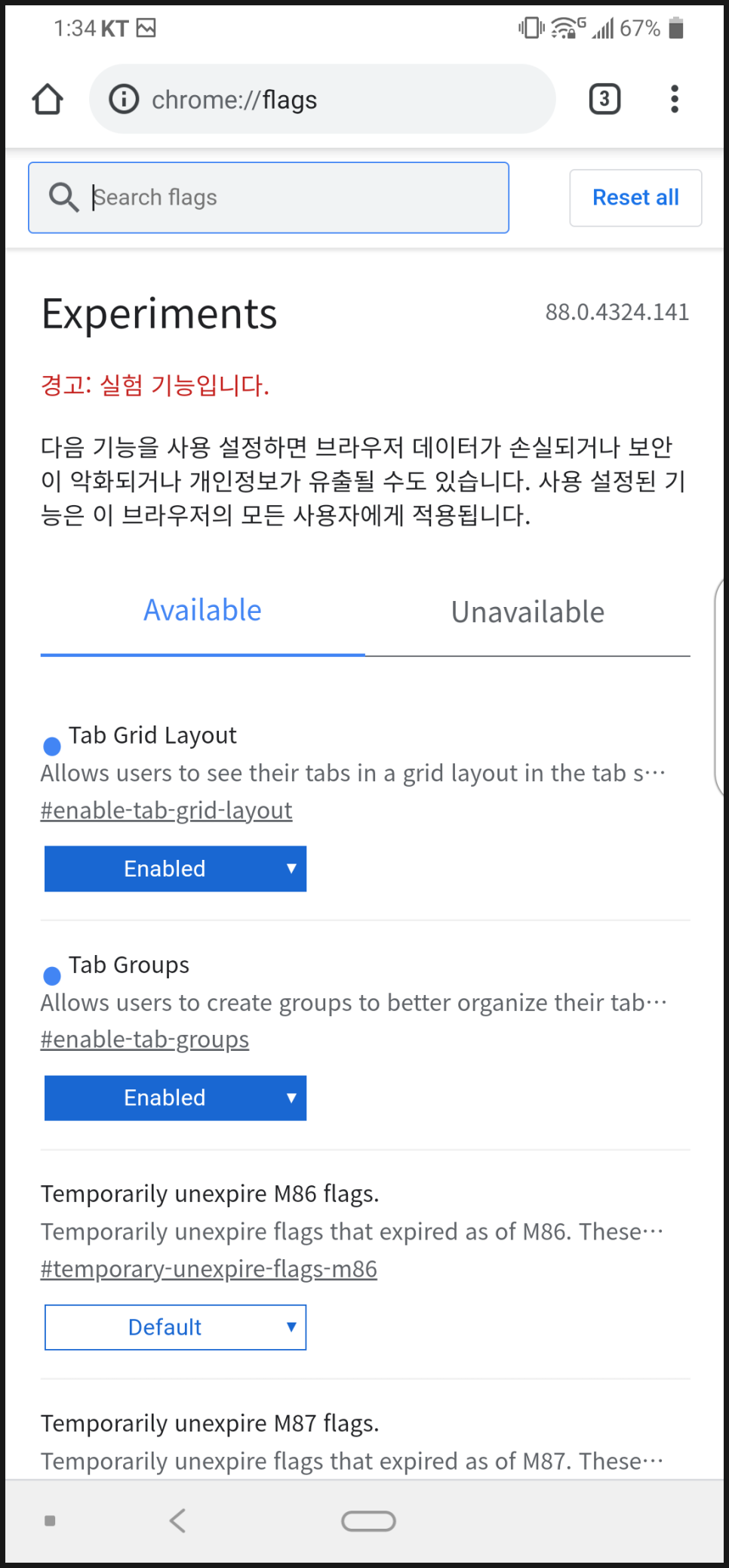
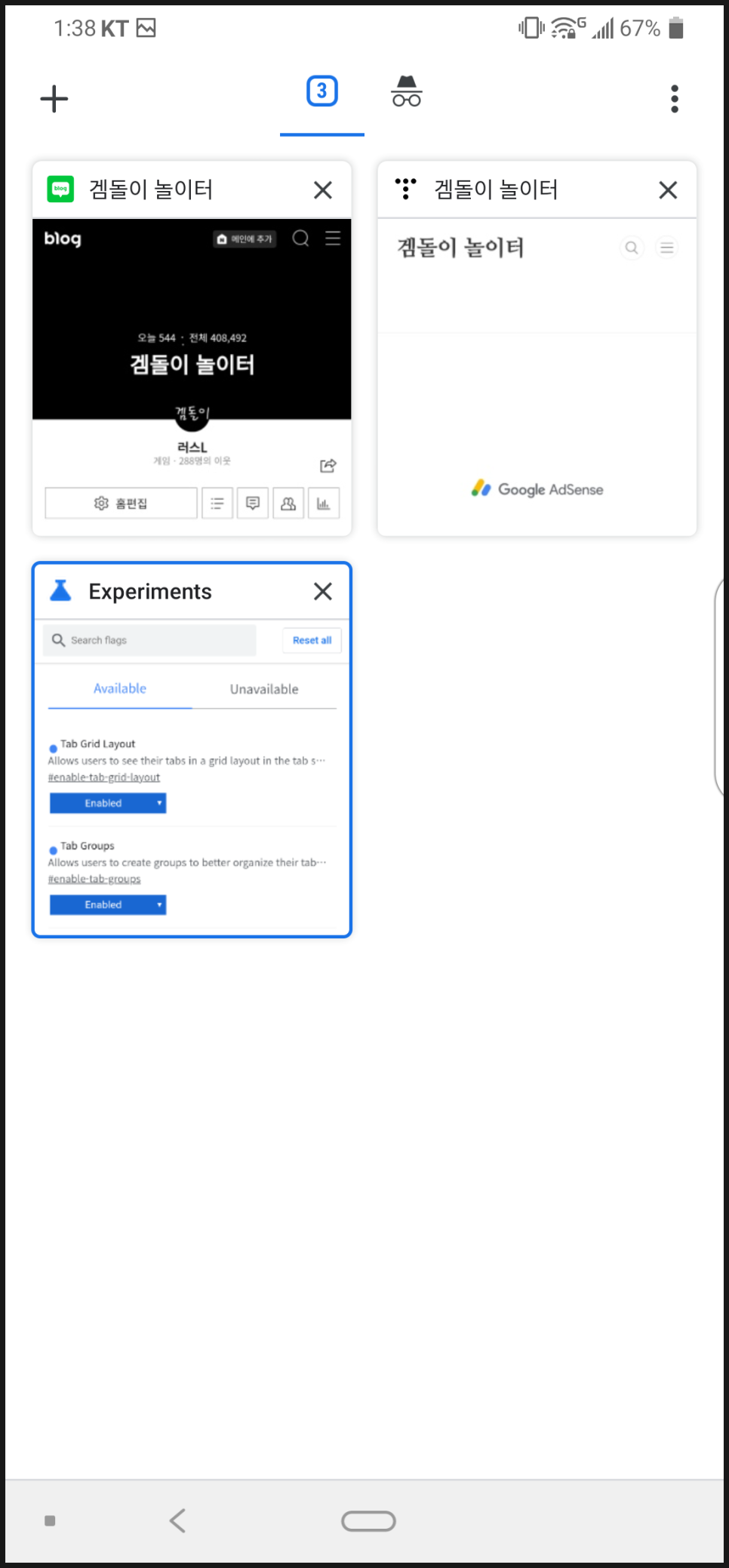
6. 3~4번의 내용에 따라 격자형의 표시 탭을 원하신다면, [Tab Grid Layout / Tab Groups]를 [Enabled]로 설정하신 뒤, 하단의 'Relaunch'을 눌러 크롬(Chrome)을 재시작합니다. 여기서 재시작을 진행하더라도 어플을 재실행해야 정상적으로 적용됩니다. 참고로 격자형 탭 표시는 다양한 설정이 가능하기 때문에, Enabled 이외에 다른 설정값을 선택할 수도 있습니다.

7. 격자형 탭을 사용하다 보면 탭이 묶이는 상황이 발생하게 되는데요. 이와 같은 경우 [Tab Group]를 [Disabled]로 설정하시면 격자형 탭을 이용하면서 탭은 묶이지 않게 설정하여 사용할 수 있습니다.
'IT 정보' 카테고리의 다른 글
| 티스토리 구글 애드센스 수익금 지급 카카오뱅크 계좌로 송금 받는 방법 (0) | 2021.03.05 |
|---|---|
| 쿠키런 킹덤 녹스 앱플레이어 '호환되지 않습니다.' 실행 및 업데이트 불가 현상 해결 방법 (4) | 2021.03.02 |
| 팟플레이어 최근 항목 & 화면 재생 정보 숨기는 방법 (0) | 2021.03.01 |
| windows.old 폴더 삭제 방법 디스크 용량 확보 사용하지 않는 폴더 삭제 (0) | 2020.09.09 |
| LD 플레이어 채굴 차단 방법 가이드 안내 (0) | 2020.09.01 |




댓글